macOS 通过 lsof/kill 命令查找并释放端口
当 macOS 应用或服务因端口被占用而无法启动时,可通过终端快速定位并释放端口。以下是操作步骤:
1、 查找占用端口的进程
使用 lsof 命令扫描指定端口(以 4000 为例):
lsof -i :4000 |
使用 nvm 管理 node 版本
nvm(Node Version Manager) 是一个为 node.js 设计的版本管理器,设计用于按用户安装,并按 shell 调用。nvm可在任何符合 POSIX 的 shell (sh, dash, ksh, zsh, bash) 上运行,尤其是在这些平台上:unix、macOS 和 windows WSL。
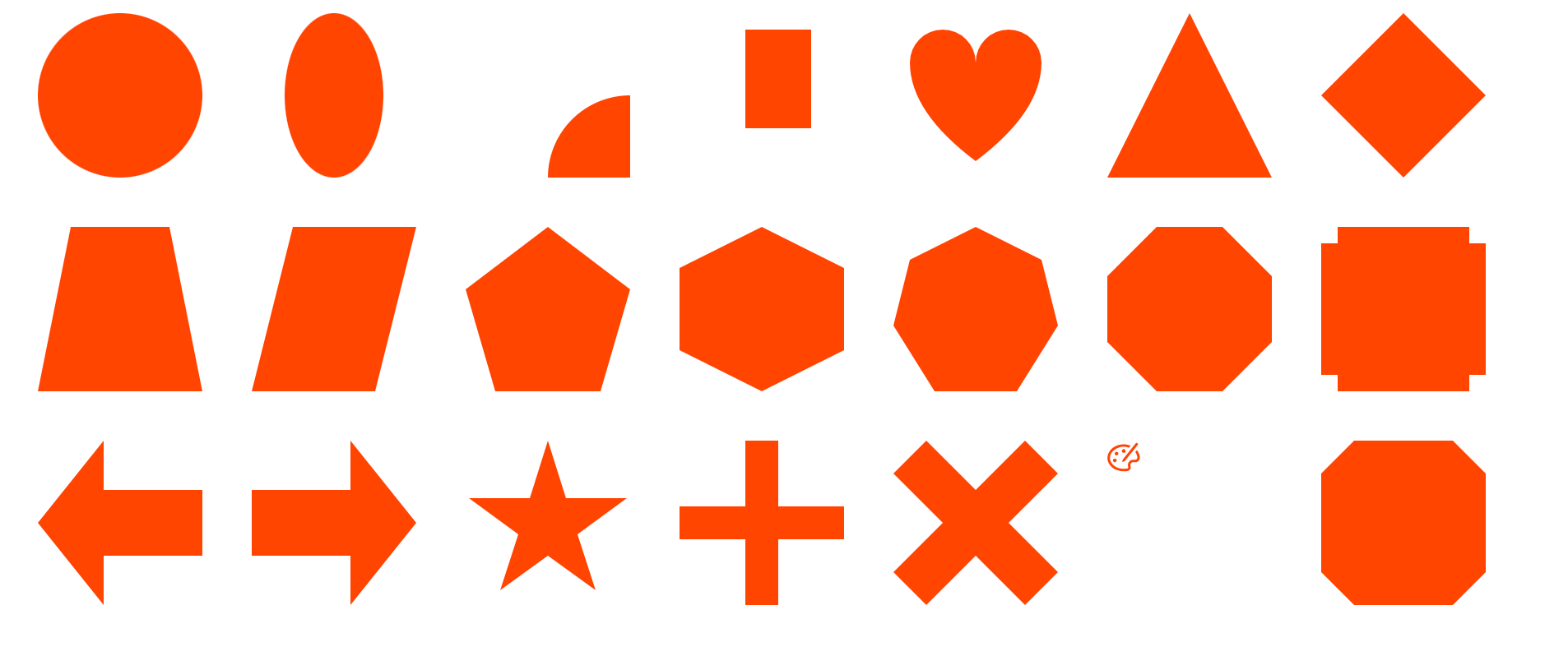
通过 clip-path 绘制各种图形

我们以前通过 border 那一套方案可以实现用 CSS 画出简单的图形(如:三角形、梯形、棱形等),但是受制于 border 属性的局限性,过于复杂的图形则无法通过 border 来实现。但是 clip-path 则不一样,不仅可以通过 circle()、ellipse()、inset() 函数实现简单的图形,还可以通过 polygon() 和 path() 函数实现复杂的图形,甚至可以引用 SVG 的 <clipPath> 属性来实现更复杂的裁剪功能。
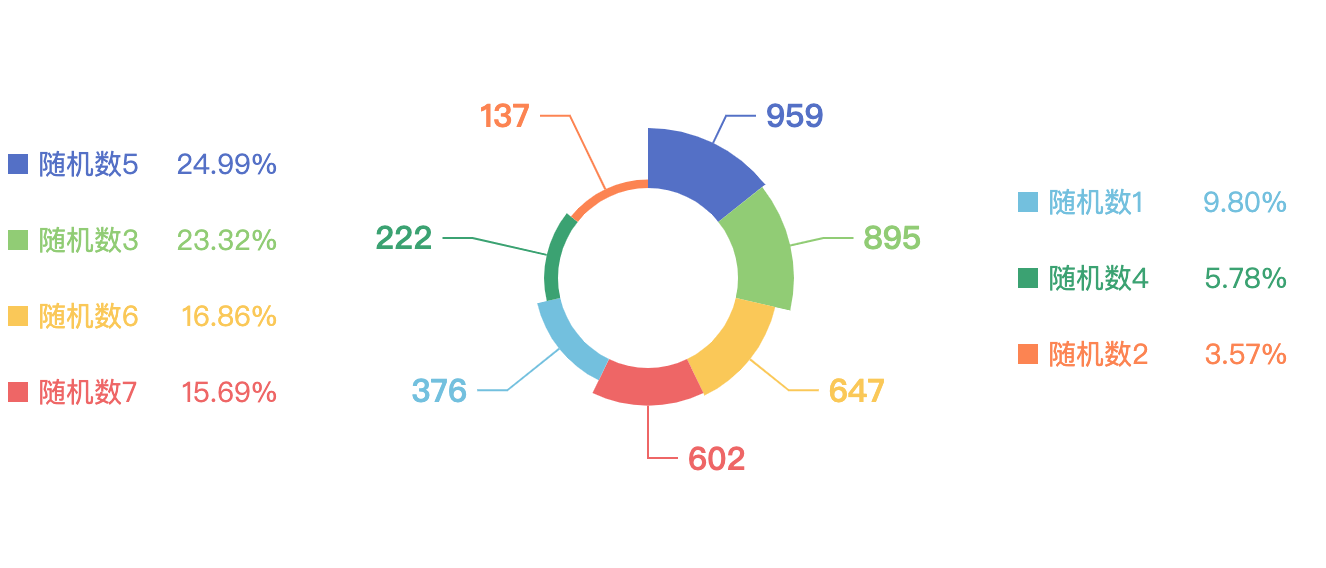
echarts 将图例(legend)拆分成左右两栏

在多数情况下,我们的图形报表中要么不显示图例组件,要么只是将图例组件固定在上/下/左/右的某一个方向上,但是现在有个需求,是需要将图例组件进行拆分成两栏,分别在左右两侧进行展示。
Element-Plus 的表格组件(el-table)在 Chrome 72/73 的版本下不显示数据
升级 Xcode15 后老项目报错
升级到 Xcode15 后,打开老项目,编译时会遇到如下错误:
Assertion failed: (false && "compact unwind compressed function offset doesn't fit in 24 bits"), function operator(), file Layout.cpp, line 5758.CSS 子元素选择器(first-child/last-child/nth-child/nth-last-child)
虽然从事前端这么久了,但是也一直没怎么写过关于 CSS 的文章,今天我们就聊聊 CSS 子元素选择器。
开始之前,我们先创建一个初始化场景页面,以下是我们的示例开始的代码:
<script setup lang="ts">通过 OpenCore Lengacy Patcher 在不受支持的 Mac 设备上安装 macOS Sonoma
我的 MacBook Pro 2015 在 Apple 推出 macOS 13.0 Ventura 的时候就已经被官方淘汰了,不在新系统的支持列表中,就更别提刚推出的 macOS 14.0 Sonoma 了,意味着我的 MBP 在官方渠道中只能止步于 macOS 12 Monterey 的最新版本(目前 macOS Monterey 最新版本是 12.7)。
在 macOS/Linux 上查找大文件
有时候我们想要在某个目录下过滤出一些大文件,通过 find 命令,我们可以轻松实现这个需求。
1、在当前目录下,找出文件大小大于 1G 的文件(+表示大于)
find . -type f -size +1GmacOS读写NTFS格式的磁盘
当我们在 macOS 系统外接 NTFS 格式的磁盘(U 盘/移动硬盘等)时,正常情况下,只能读取,不能写入。我们可以借助一些第三方软件,实现 NTFS 的读写操作,但是其实 macOS 已经内置了对 NTFS 的读写支持,只是由于种种原因,Apple 屏蔽了对 NTFS 的“写入”操作。
经纬度在 WGS-84/GCJ-02/BD09 坐标系之间的转换
国内各大地图厂商SDK都会内置了一些转换函数以供使用,但是有时候我们的小项目并不需要引入这些庞大的SDK,也没去申请相关授权key(毕竟现在商用都是收费了,费用还不低呢)。
下面整理了一些经纬度在不同的地理坐标系之间相互转换的方法,提供 Objective-C 和 TypeScript 版本。
真机调试在线安装 ipa 包
当我们需要真机调试时,最简单快捷的方式还是用 USB 线连接 iPhone/iPad 等设备,然后通过 Xcode 直接编译安装,如果只是一个人在开发时调试倒也没什么问题,但是如果到了测试阶段,需要分发给 N 个测试人员,这个时候还是通过 Xcode 一台一台地安装 App 就显得过于繁琐了,这种情况下我们就可以考虑在线安装的方式了,直接打开安装页面,点击一下则自动安装 App。
JavaScript 判断时段是否有交集
在做排班功能时,有个需求就是对同一个人员在同一天时间内,所排班次的时间不允许存在有交集。
假设有三个班次:A(08:00-11:30)、B(09:00-12:00)、C(13:30-18:00),对于员工张三来说,如果在同一天内排了A班次则不允许排B班次,因为这两个班次在时间上存在交集(09:00-11:30),一个人不可能同时上多个班次。
探索 el-table 中 tooltip 功能实现
el-table 中有个当内容超出一行时,会显示尾部省略号并且鼠标放上去会有 tooltip 提示效果的功能,现在我们就来探索一番,看下 el-table 是如何实现该功能的,最后我们再自己尝试仿照实现一个以加深理解。
React Navigation 6.x 的使用
作为 react native 小菜鸡一枚,第一次接触 react navigation 路由框架,对其也是很懵逼,在不断探索学习中;由于平时都是用 Vue 进行开发,所以对 vue-router 比较熟悉一些,故而想着用 vue-router 路由表那一套用法来使用 react navigation,当然这个用法不是必须和唯一的,你可以根据你的习惯来开发即可。
微前端框架--qiankun初探
什么是微前端
Techniques, strategies and recipes for building a modern web app with multiple teams that can ship features independently. –Micro Frontends
微前端是一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略。
Unable to load script. Make sure you're either running a Metro (run 'npx react-native start') or that your bundle "index.android.bundle' is packaged correctly for release.
当通过 yarn run android 将 React Native 项目跑在 Android 模拟器上时,模拟器上报了如下错误信息:
Unable to load script. Make sure you're either running a Metro (run 'npx react-native start') or that your bundle "index.android.bundle' is packaged correctly for release.react-native-vector-icons 的使用
在 React Native 项目中会经常用到 react-native-vector-icons 来显示小图标,这里介绍如何在 iOS/Android 上使用该库。
TypeScript中的高级类型
对于熟悉 JavaScript 的开发者来说,要切换到 TypeScript 是很容易的,只需掌握 TypeScript 中的基础数据类型,然后在写代码时加上对应的类型即可。但是如果稍不注意就会导致很多地方都是用 any,最终把项目写成了 AnyScript,失去了 TypeScript 的意义。所以我们在掌握了基础类型后,更应该掌握一些高级类型,写出更加健壮的代码。
Vue对接湖南省“互联网+政务服务”一体化平台统一身份认证
在Vue3+Vite项目中使用SVG图标
在 Vue + Webpack 的项目中,可以通过 svg-sprite-loader 插件来使用 SVG 图标,但是在 Vite 项目下则行不通。
vite-svg-loader
通过 vite-svg-loader 插件可以将SVG图标作为组件使用。
el-table 在刷新页面后高度显示异常的问题
最近在维护一个老项目的时候,发现这么一个有趣的问题,页面中使用了 el-table 这个组件来展示数据并且通过 height 属性设置了固定高度,如果是正常的点击跳转,表格高度也能正确地显示,但是只要你一刷新页面后,表格高度就会出现异常了,只能显示一条数据的高度。
macOS 检测端口是否连通
我们想要知道某个IP是否能访问,可以通过 ping 命令检测:
ping -c 5 192.168.1.1
但是我们想进一步检测某个IP对应的电脑是否打开了某个端口,这时就不能用 ping 命令了,而是用 nc 命令:
element-plus Loading 和 Message 组件在自动导入的情况下不显示
iPhone 链接 macOS 不断闪烁
当 iPhone 通过数据线连接 macOS 时,iPhone 的充电状态一直在闪烁,频繁的在 断开/已连接 之间不停地切换。
如果重启电脑/手机、更换数据线都不能解决时,可以尝试把 usbd 服务停掉:
sudo killall -STOP -c usbdiOS新项目企业签名打包报错
Xcode13 在左侧项目目录结构树中没有 Products 文件夹
以前老版本 Xcode,编译项目后会在左侧项目目录中有个 Products 的文件夹,里面包含了我们编译生成的 app 文件,但是更新到 Xcode13 之后,新建的项目你会发现在左侧目录中没有了这个 Products 文件夹,但是我们可以通过菜单快速定位到这个目录。
极光推送在iOS正式环境收不到通知
iOS app 中使用了极光推送,并且在 debug 模式下也能正常接收到通知消息,但是一旦切换到 release 正式环境下,则无法收到通知消息。
主要原因是因为 JAVA 后台通过 SDK 调用极光接口时,apns_production 参数的值不匹配导致的,在后台代码中将该值设置为 true 即可。
Support for password authentication was removed on August 13, 2021. Please use a personal access token instead.
之前在 GitHub 上进行 clone、push 等操作,都是通过 SSH keys 私钥的方式来进行操作,这过程中不需要用到 GitHub 的账号和密码,今天换了台电脑,在执行 push 操作时并在输入账号和密码后却报错了:
remote: Support for password authentication was removed on August 13, 2021. Please use a personal access token instead.Unable to prepare iPhone for development
Xcode 真机调试时突然提示:
Please check the connection to the device, and review all errors in the Devices and Simulators window.
WKWebView 与 JavaScript 进行通讯
2020年4月起App Store将不再接受使用UIWebView的新App上架、2020年12月起将不再接受使用UIWebView的App更新。苹果已经彻底抛弃了UIWebView,所以我们不再讨论关于UIWebView的问题。
苹果从 iOS8.0 为我们带来了全新的 WKWebView,WKWebView 为我们和 JavaScript 的交互带来了不一样的体验。
You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
需要指定使用 vue/dist/vue.esm.js 完整版。
import Vue from "vue/dist/vue.esm.js";
const path = require("path");Vue 导出 Excel
最近做了一个和 Android 设备机进行交互的 Web 项目,基本原理是在 Android 上通过 AndServer 搭建一个 HTTP 服务器,然后把 Vue 项目打包进去,这样就可以通过网页和 Android 设备进行交互,配置一些常用选项、查看数据、导出数据。
TypeError: this.getOptions is not a function
昨天在把 uni-app 小程序项目从 HBuilderX 开发方式迁移到 VSCode 中来,当把项目依赖都安装好,执行 npm run dev:mp-weixin 开始编译到微信小程序平台时,终端报了以下错误信息:
ERROR Failed to compile with 1 Flex 设置横向滚动后元素宽度被压缩
当给一个容器采用 flex 布局并且设置横向滚动的时候,当所有子元素的内容超出父元素的宽度时,子元素的宽度被压缩了,从而导致变形。
需要给父元素设置 overflow-x: auto; 属性,然后子元素设置 flex-shrink: 0; 属性。
Compiling IB documents for earlier than iOS 7 is no longer supported
最近在苹果官方网站下载了一个 Demo,由于年代久远,Xcode 打开编译后,直接提示如下错误信息:
Compiling IB documents for earlier than iOS 7 is no longer supported.
Block
免费 SSL 证书
高能预警,本篇内容图片较多,无流量者请速速离开!!!
阿里云提供了免费的 SSL 证书,我也一直有在用,只是到期后老是忘记去处理,就会导致浏览器在访问站点时进行安全提示,虽然可以通过点击 继续前往 链接打开站点,但这个提示总会让人心里发毛,到底安不安全(虽然我知道我的站点 100% 安全,但是别人不知道啊哈哈哈哈哈哈)。
Key-Value Observing(KVO)
Key-Value Coding(KVC)
objc4-818.2 源码编译调试
修复 iOS 网页在拍照预览时图片被旋转的问题
通过 DOMSubtreeModified 事件接收 DOM 节点变化的回调
需求场景:通过 WKWebView 加载第三方网页,其中有一个录制人脸视频的功能,为了用户体验需要默认调用前摄像头,然而第三方的网页我们无法调整,只能通过注入 JS 来修改 input 标签,将 capture 属性改成 user 即可调用前摄像头。
网页内容是动态生成的,并不是写死的模板,所以需要监听 body 子节点发生改变的事件,每当 body 内容发生变更时,就去找出调用摄像头的 input 标签,找到之后动态修改它的属性。
适配iOS13
iOS 逆向之 Cycript 篇
iOS 砸壳教程
基于阿里云 OSS 搭建 hexo 博客
macOS/Linux 文本替换
setTimeout 的时间限制
重载jQuery的ajax方法解决JSON解析的问题
当服务器返回的JSON字符串中包含
回车符等特殊字符时,ajax的解析会报错,导致程序执行异常。
为了解决这个问题,在不侵入任何代码的情况下,只能替换 jQuery ajax 的方法实现了。
将下面的代码复制到公共js的顶部,确保在发送网络请求之前就已经执行了替换操作,这样我们就能自定义解析服务器返回的JSON数据了。
macOS's dark mode (暗黑模式)
Charles进行HTTPS抓包
当前环境:macOS 10.14.1 + Charles 4.2.7 + iPhone 7 iOS 12.1
下载安装Charles
前往 https://www.charlesproxy.com/download/ 下载对应平台的 Charles 软件。
SDWebImage 4.x 播放GIF图片
今天产品部的突然说 iOS 版 App 播放不了 GIF,一接到这个反馈信息,我一开始是不相信的,因为之前的旧版也是用的 SDWebImage 这个库且未做任何代码适配就能够播放 GIF,所以我内心是极不愿相信这是我的锅。
新版 App 重构后也上线了两个多月了,这期间由于 App 未涉及到 GIF 的播放,所以一直未发现该问题(
是我工作的疏忽)。
微信小程序转发按钮的显示与隐藏
在小程序就要上线之际,突然接到一个需求:只有登录的用户才能转发小程序。
在一接到这个需求的时候,我内心是很拒绝的,一时间也是一脸懵逼态,无从下手。在我痛定思痛之后,发现了一对 API wx.showShareMenu、wx.hideShareMenu,这对 API 能够显示/隐藏 当前 页面的转发按钮。
微信小程序扩展 Page 对象
对于 iOS 开发者来说,如果需要对一个类进行扩展,第一反应就是
runtime+category,有了这组合,我们简直可以为所欲为,为类添加属性、方法、重写某个方法都不在话下。
UITabBar 点击刷新功能
我们都知道 UITabBar 只能添加 UITabBarItem,而 UITabBarItem 是继承自 NSObject 的,但是我们可以发现 UITabBarItem 内部有一个 _view 属性与私有类 UITabBarButton 关联着,而这个 UITabBarButton 正是我们在 UITabBar 上看到的一个个按钮对象。
iOS禁用第三方输入法
当我们需要用户输入数字时,我们会将键盘类型设置为 UIKeyboardTypeNumberPad 、 UIKeyboardTypePhonePad 或 UIKeyboardTypeDecimalPad 等数字类型的键盘。但是如果用户使用了第三方输入法(比如搜狗),那就无法达到强制输入数字的目的了,因为搜狗输入法在这些 UIKeyboardType 枚举类型中,除了常规的 0~9 数字键外,还额外带了其他符号键,用户可以输入一些特殊字符,此时如果想要达到效果,就只能通过重写遵守 UITextFieldDelegate 并实现 - (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string 方法,在这里通过正则判断用户输入的是否为数字。
iOS 刘海屏适配
今年苹果发布了三款 iPhone,分别为 iPhone XS、iPhone XS Max 以及 iPhone XR,尽管大家都在吐槽刘海屏,但是苹果今年已经是 iPhone 系列标配刘海屏了。
虽然苹果为我们带来了更大屏幕尺寸的 iPhone XS Max 和 iPhone XR,尽管一个是6.5英寸一个是6.1英寸,并且 iPhone XS Max 的分辨率更是达到了 1242px × 2688px,但是对于我们开发者来说,这两者的物理尺寸都一个样,都是 414×896pt,而 6/7/8 Plus 系列的宽度也是 414pt,所以你可以把他们看作是 plus 系列的加长版。
UIButton 被禁用时显示一个菊花提示用户正在加载中
当点击按钮后,可能会执行一个比较耗时的操作,但是又不方便在整个页面进行提示时,此时如果我们仅仅只是把按钮禁用了以防用户重复点击,但是用户并不知道操作是否还在继续,用户体验不够友好;但是如果我们在按钮被禁用时,自动显示一个转圈圈的小菊花进行提示,那用户体验就会好很多,用户一看就知道当前操作正在进行中。
UITableViewHeaderFooterView 修改背景色/文字
注意点:
- 修改背景色只能通过修改
contentView或backgroundView的背景色实现,修改 UITableViewHeaderFooterView 自身背景色无效果 - 只能在
tableView:willDisplayHeaderView:forSection:代理方法中进行设置,在tableView:didEndDisplayingHeaderView:forSection:设置无效
iOS JSON解析换行符(\r、\n、\r\n)
项目需要对JSON返回的换行符进行解析,系统提供了解析JSON的方法[NSJSONSerialization JSONObjectWithData:options:error:],
AFNetworking 内部也是采用该方法来解析服务器返回的内容。所以,我只需要 hook 该系统方法,当解析失败的时候进行处理就行了,这样就可以一劳永逸,也无需修改其他地方的代码。
为 NSArray/NSDictionary 优雅地过滤 nil 值
作为一名 iOS 开发者,肯定知道 NSArray/NSDictionary 不能存储 nil 值,如果你试图往数组/字典中存储 nil,那么 App 也将毫不客气的为你闪退。
尽管在日常的编码中,我们都会小心翼翼的处理 nil,但是总会有纰漏,毕竟大部分数据都是从服务器下发的,我们很难彻底把控。作为一名码农,肯定是想着怎么偷懒的,既能自动规避 nil,又能够不影响现有代码,最好不用引入第三方方法。得益于 Objective-C 的 runtime 机制,我们可以很优雅地通过 Method Swizlling 来解决上述问题。